Easier. Faster. Hassle Free.
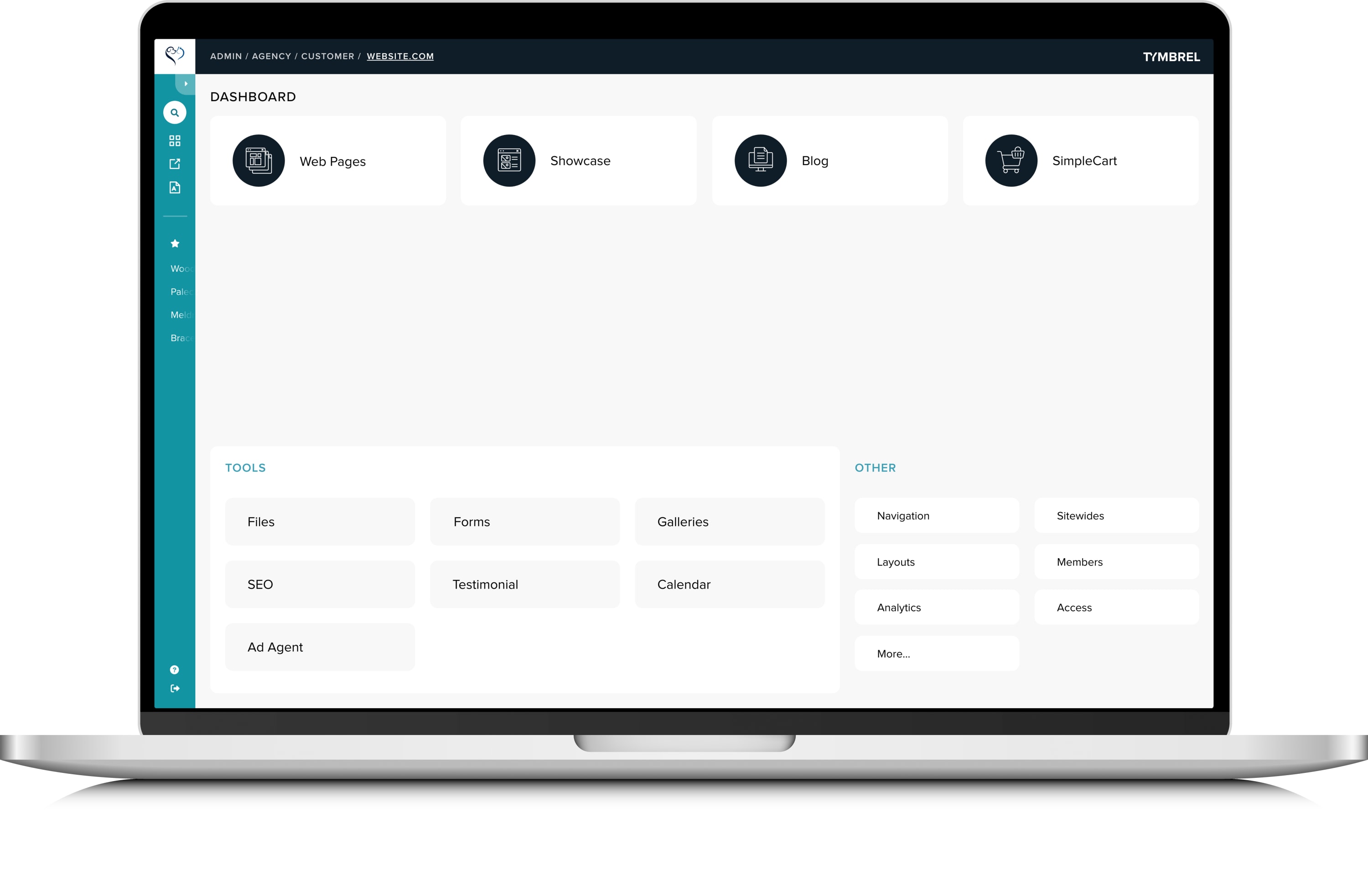
Tymbrel is all-in-one website management platform, backed by enterprise-grade security designed for creating sophisticated web experiences at scale.

There is a smarter way to support your marketing team.
15+ years. Multiple 1,000's of websites. 99.9% uptime. Zero hacks or third party plug in failures.
Tymbrel is the choice of enterprise clients and agencies that demand production efficiencies, flexibilty, and security at scale.
Enterprise Tools
Tools for building websites at scale, leveraging shared assets, and optimizing for performance.
Zero Maintenance
Cloud-based automatically managed security and platform updates. We take care of it for you.
Secure & Stable
Handle any size traffic spike with a 99.9% uptime record and validated penetration test results.
Global Management
Manage complex content without risk. Make bulk content changes across websites simultaneously.
Launch Faster With Confidence
Process simplified. Go from design to launch securely with built-in tools and process efficiencies.

Finding Tymbrel has transformed the way our marketing team works.
– LINDSAY MARSHALL, ELITE PR
Tymbrel is the CMS of choice for agencies and in-house marketing teams across North America who want an all-in-one website management platform for creating, managing and optimizing websites that convert.
- White-label option provides your team and clients with a branded experience
- Responsive, reliable technical support and training
- Exclusive access to a library of beautiful website designs
- Built-in guard rails to build websites safely
- Enterprise grade security, lightening fast load times
It all adds up to a serious advantage over your competition.
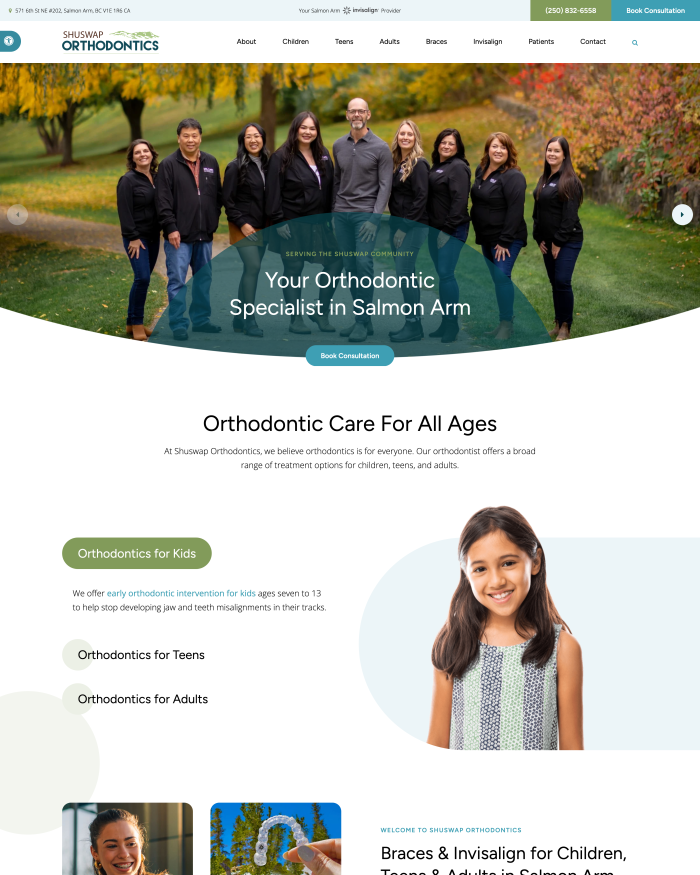
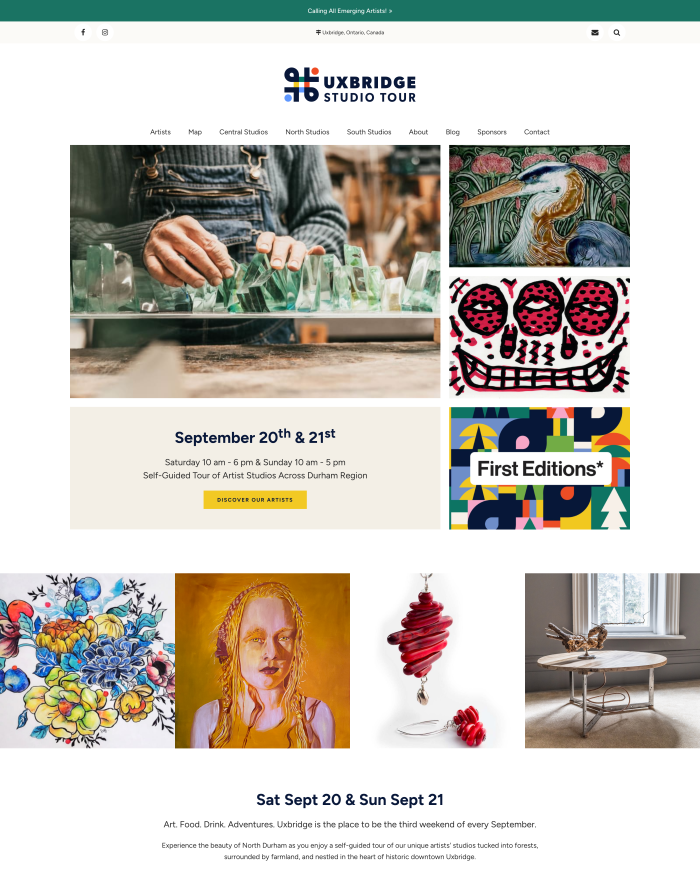
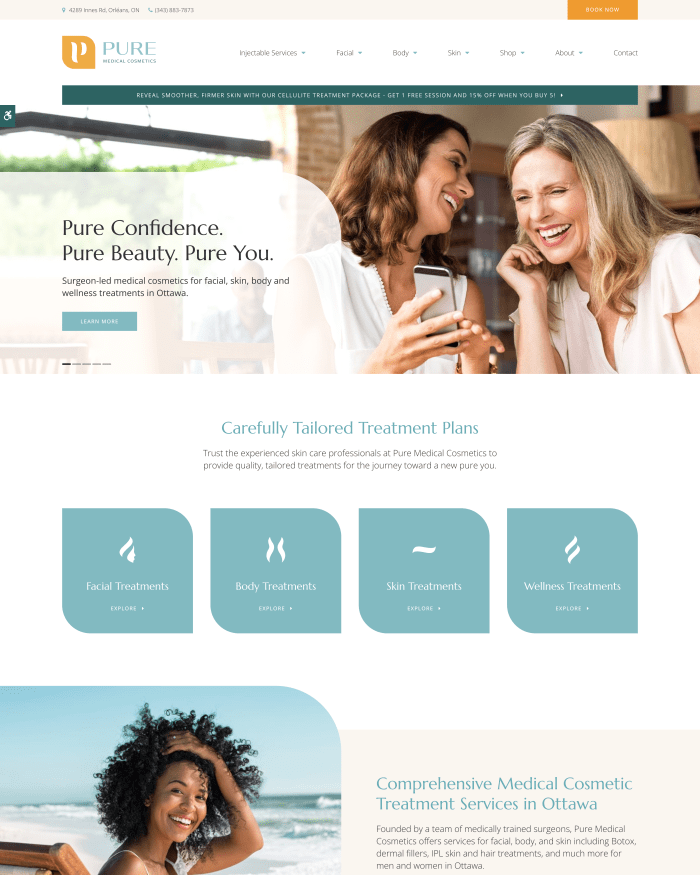
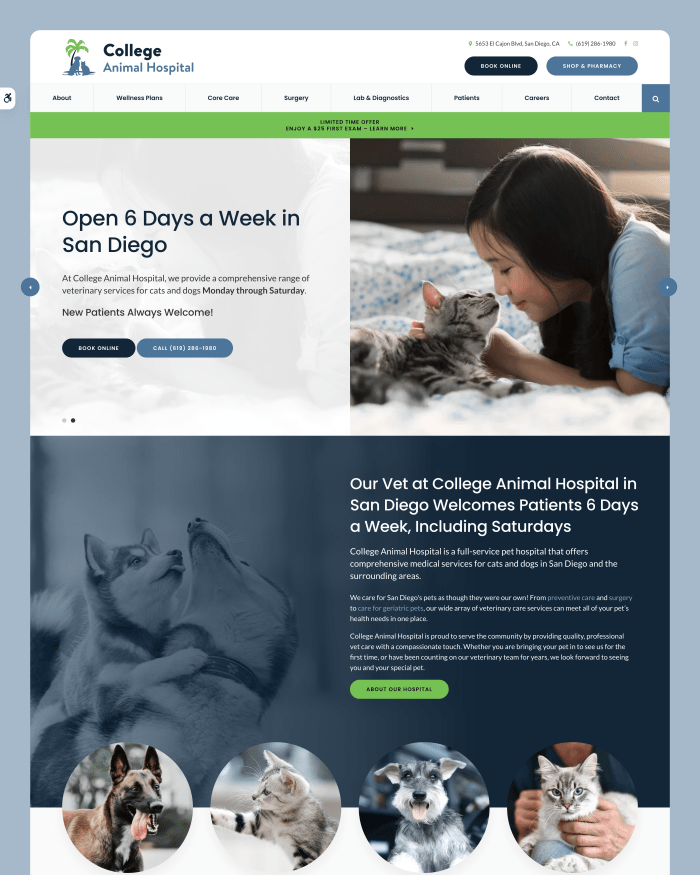
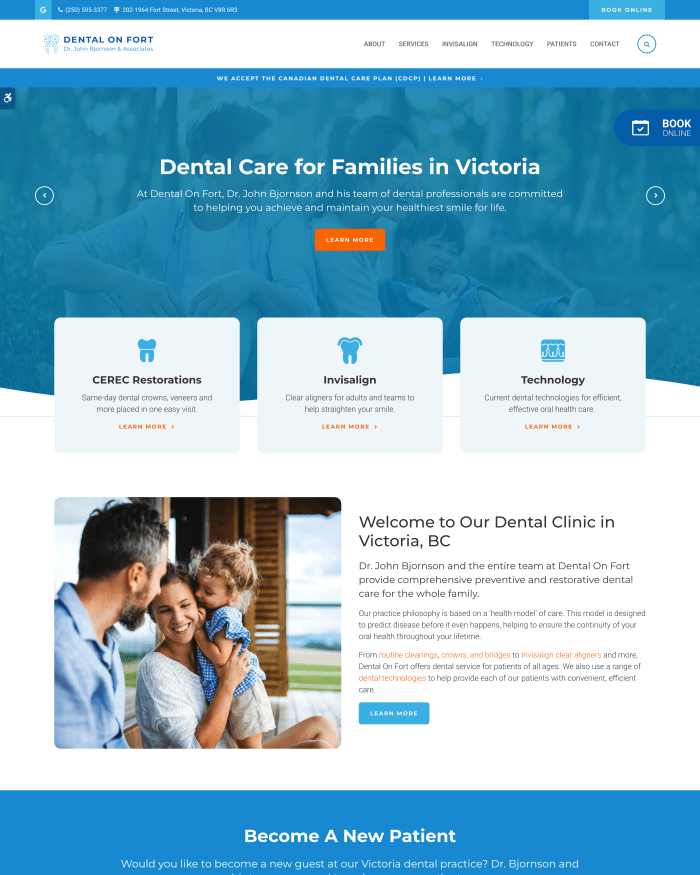
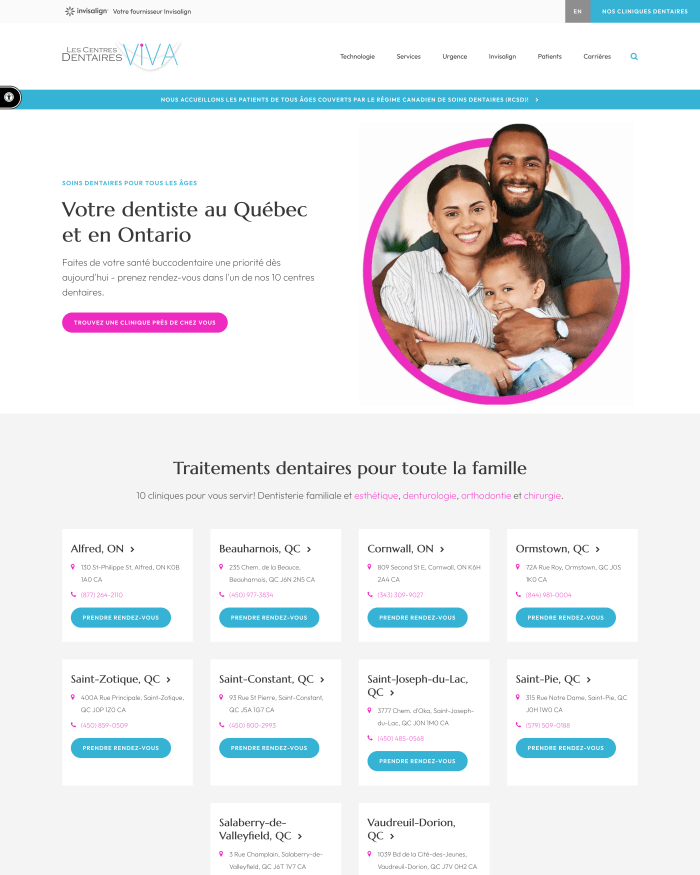
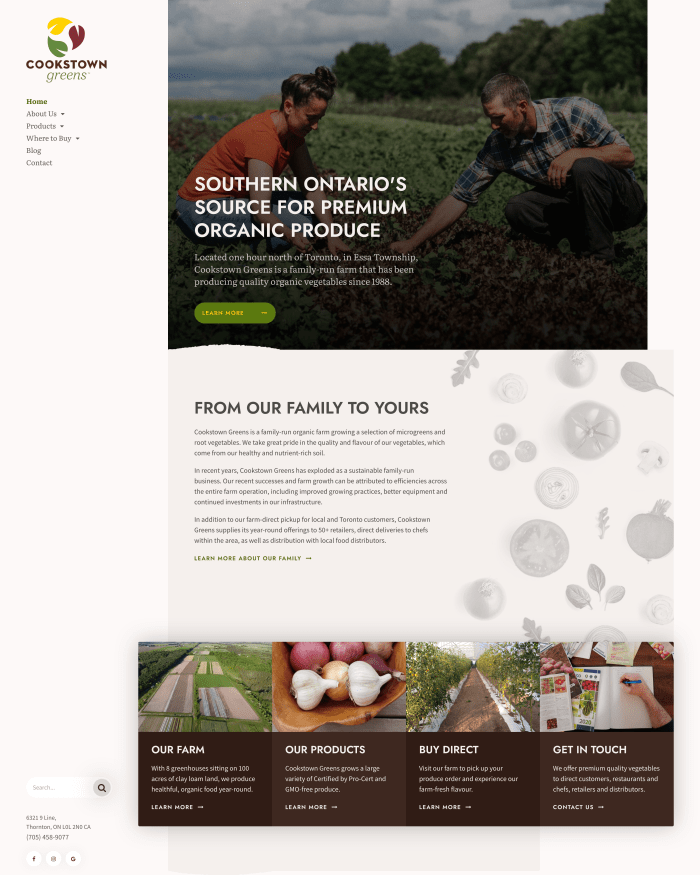
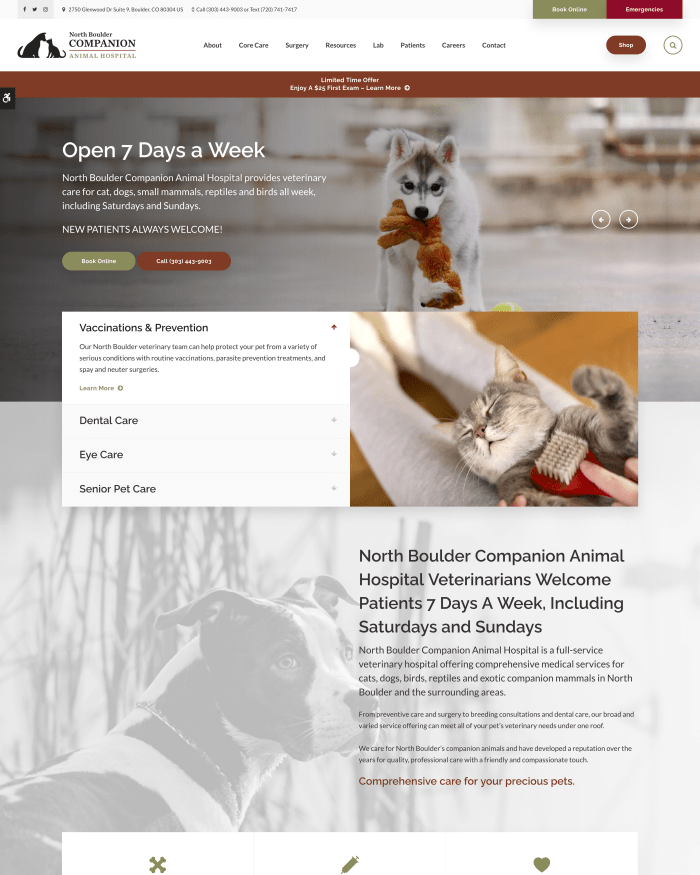
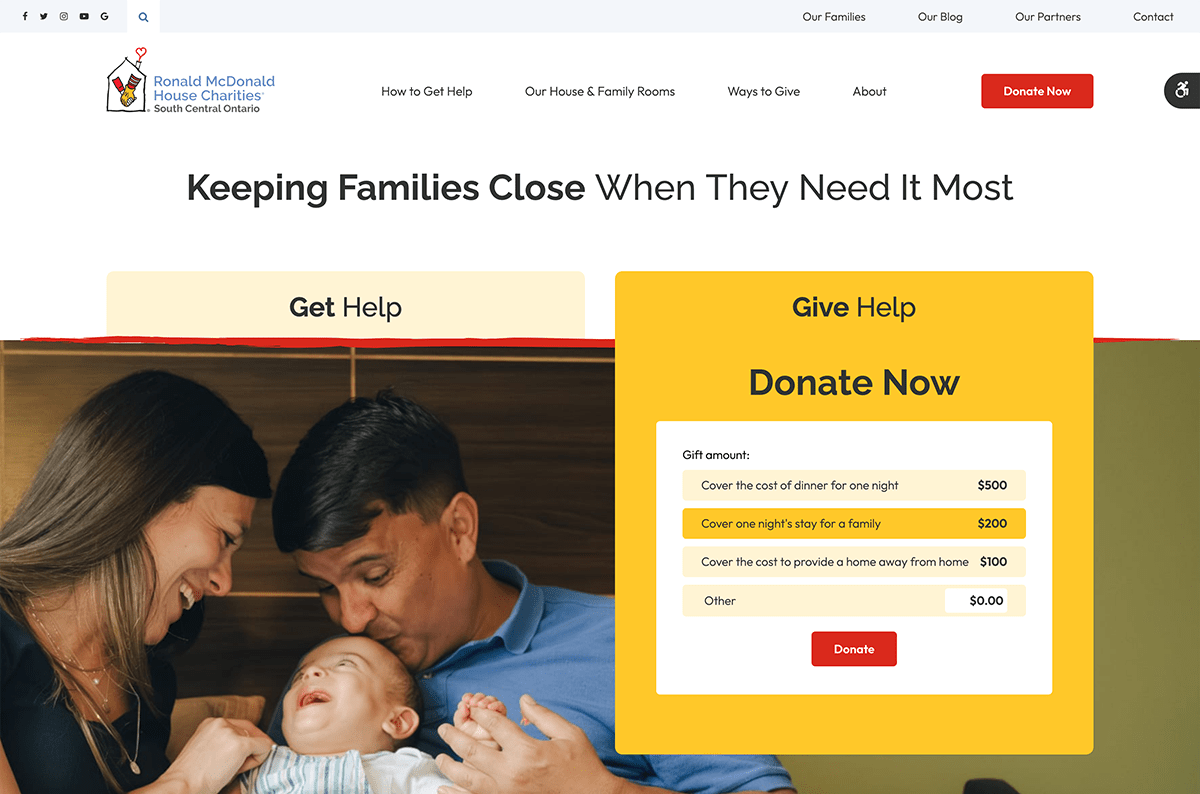
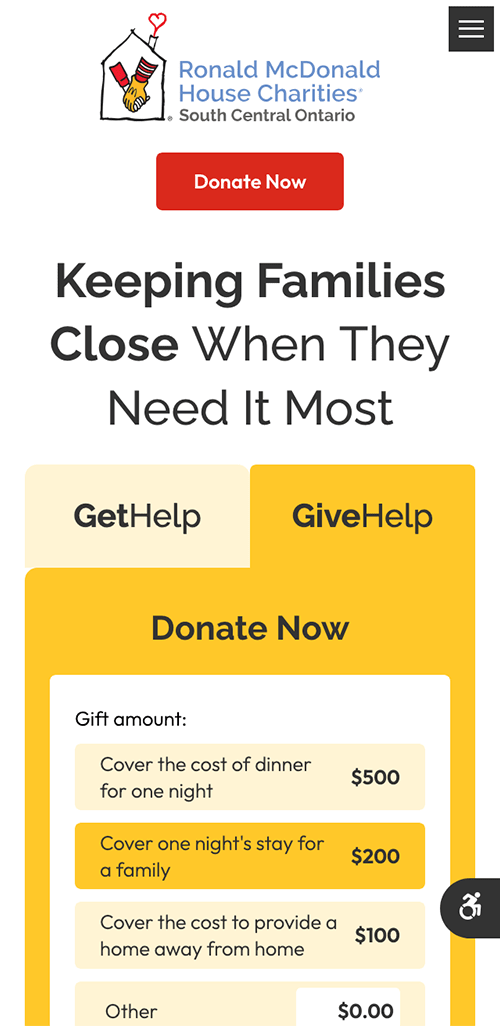
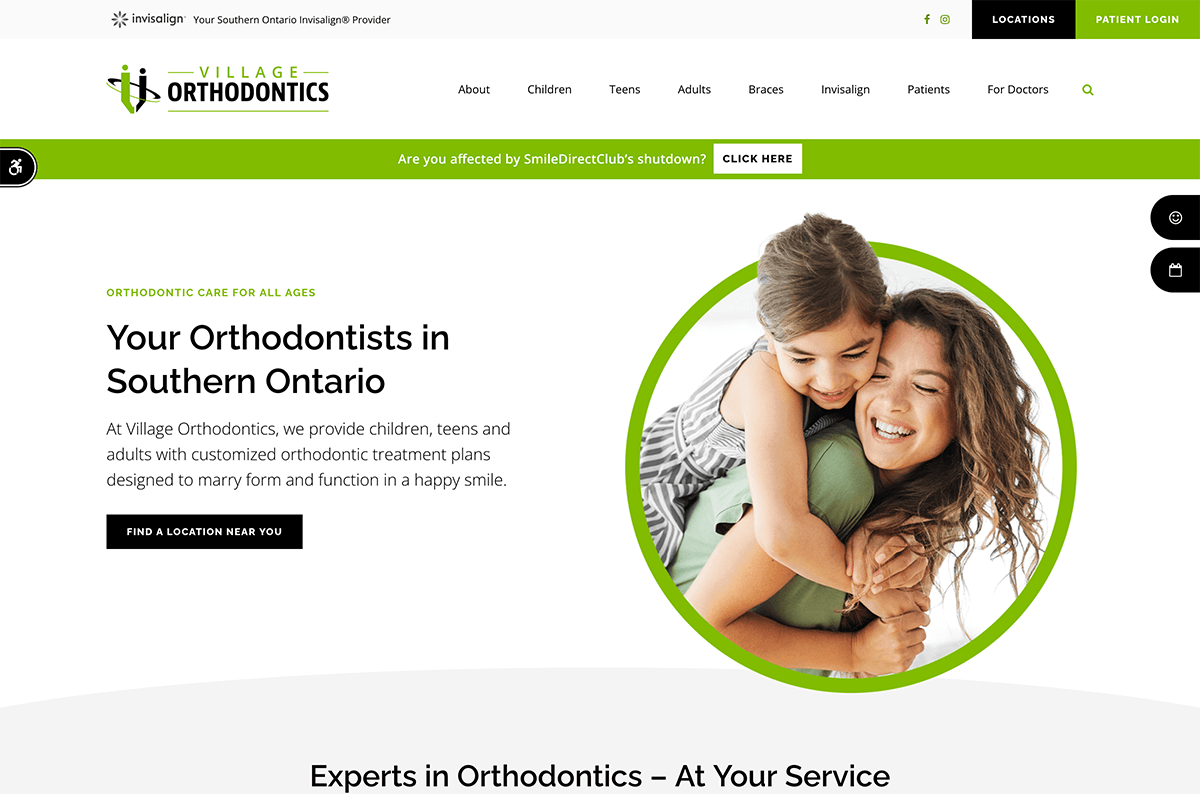
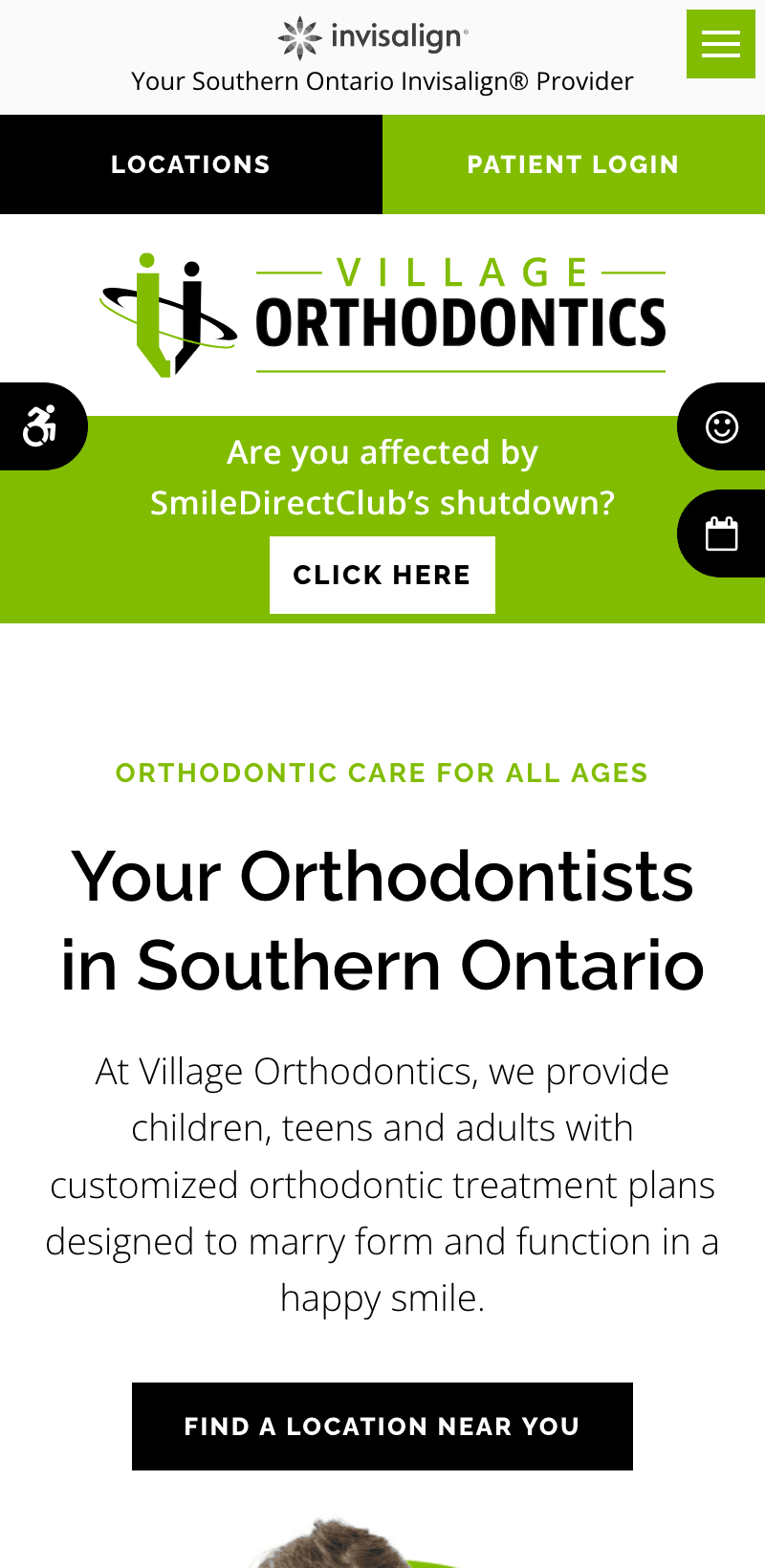
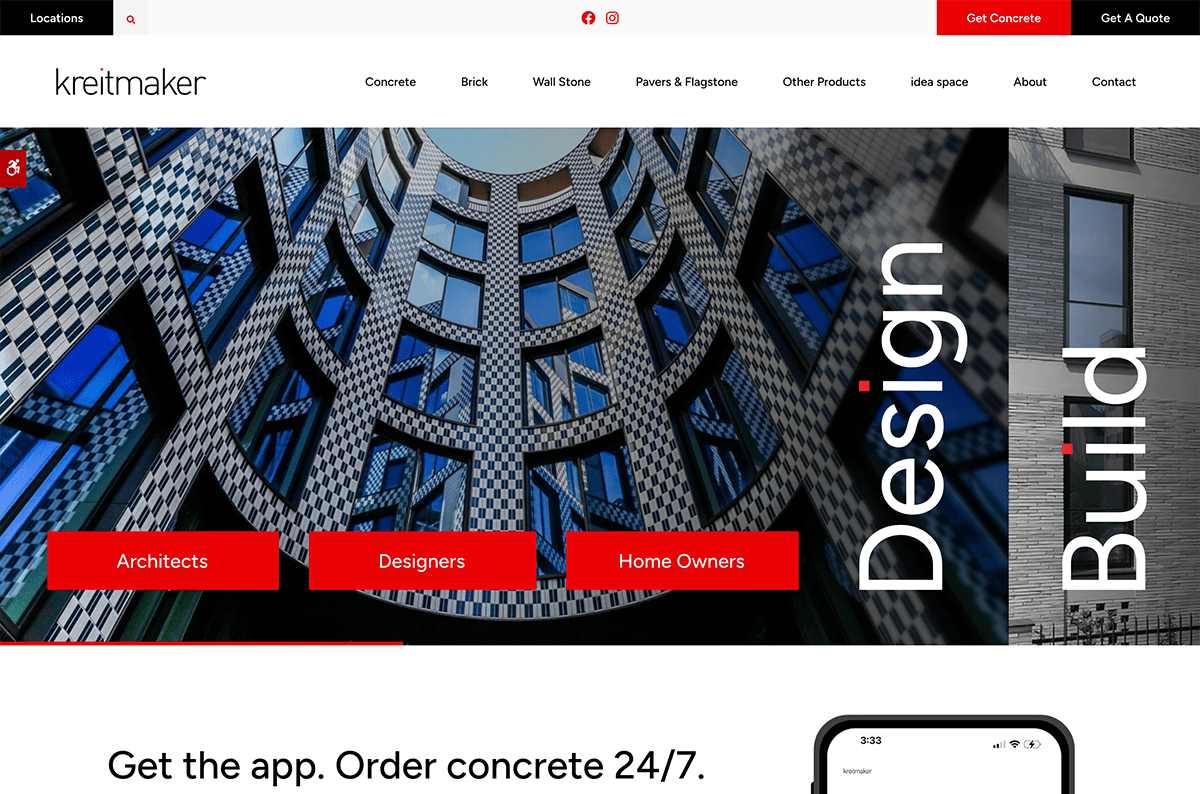
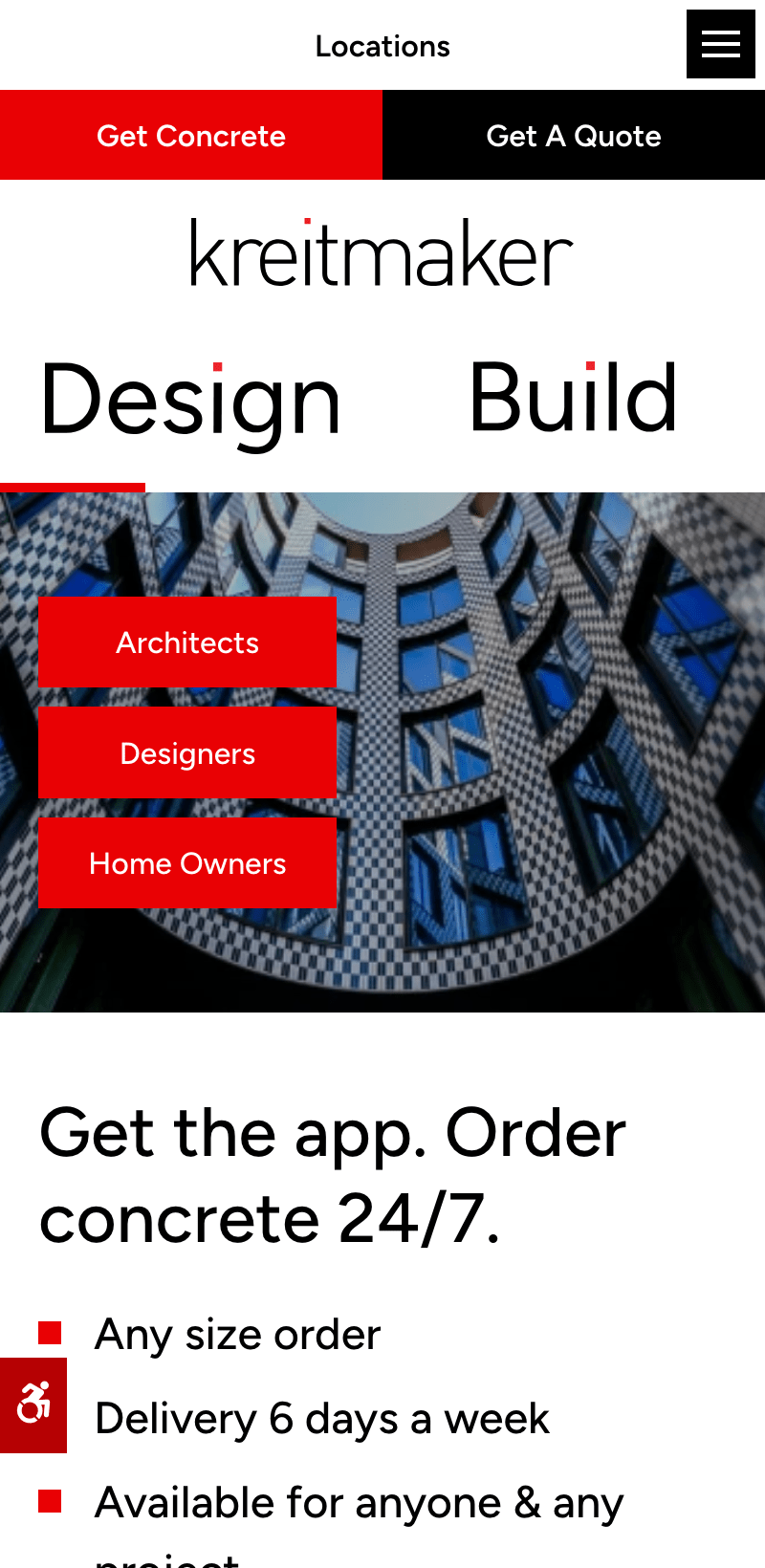
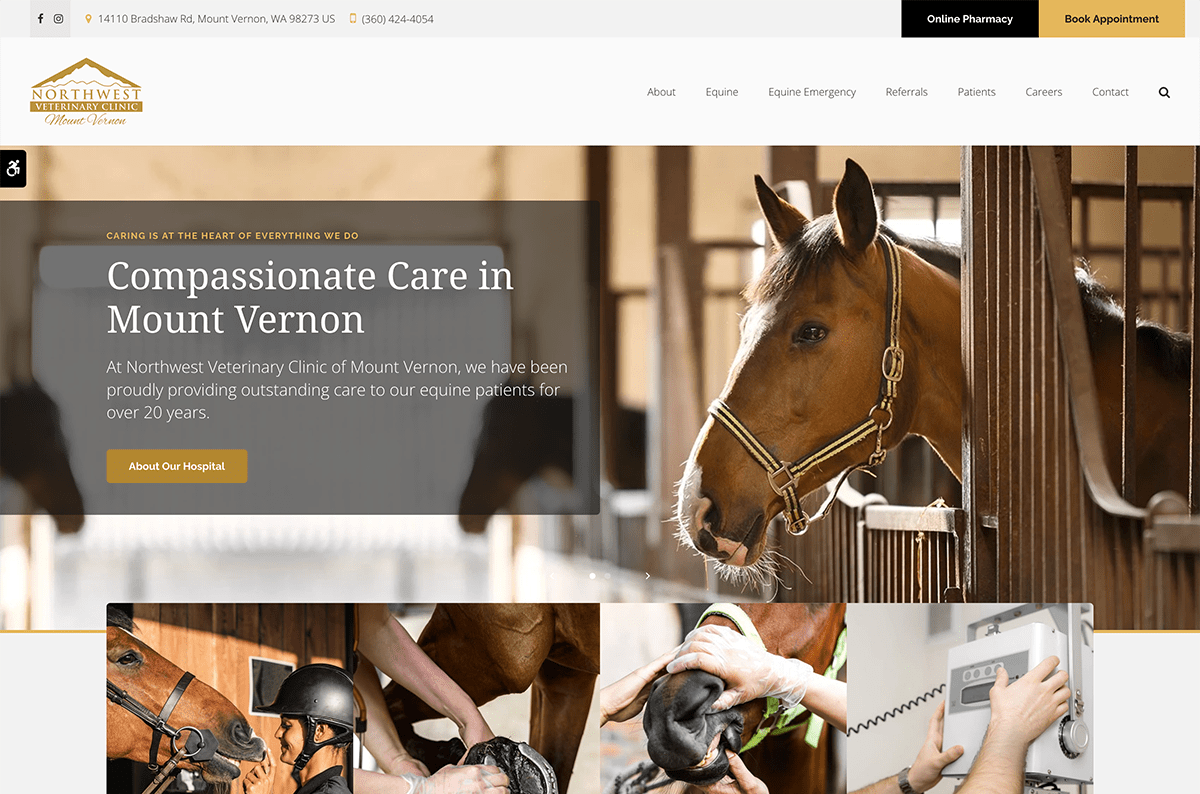
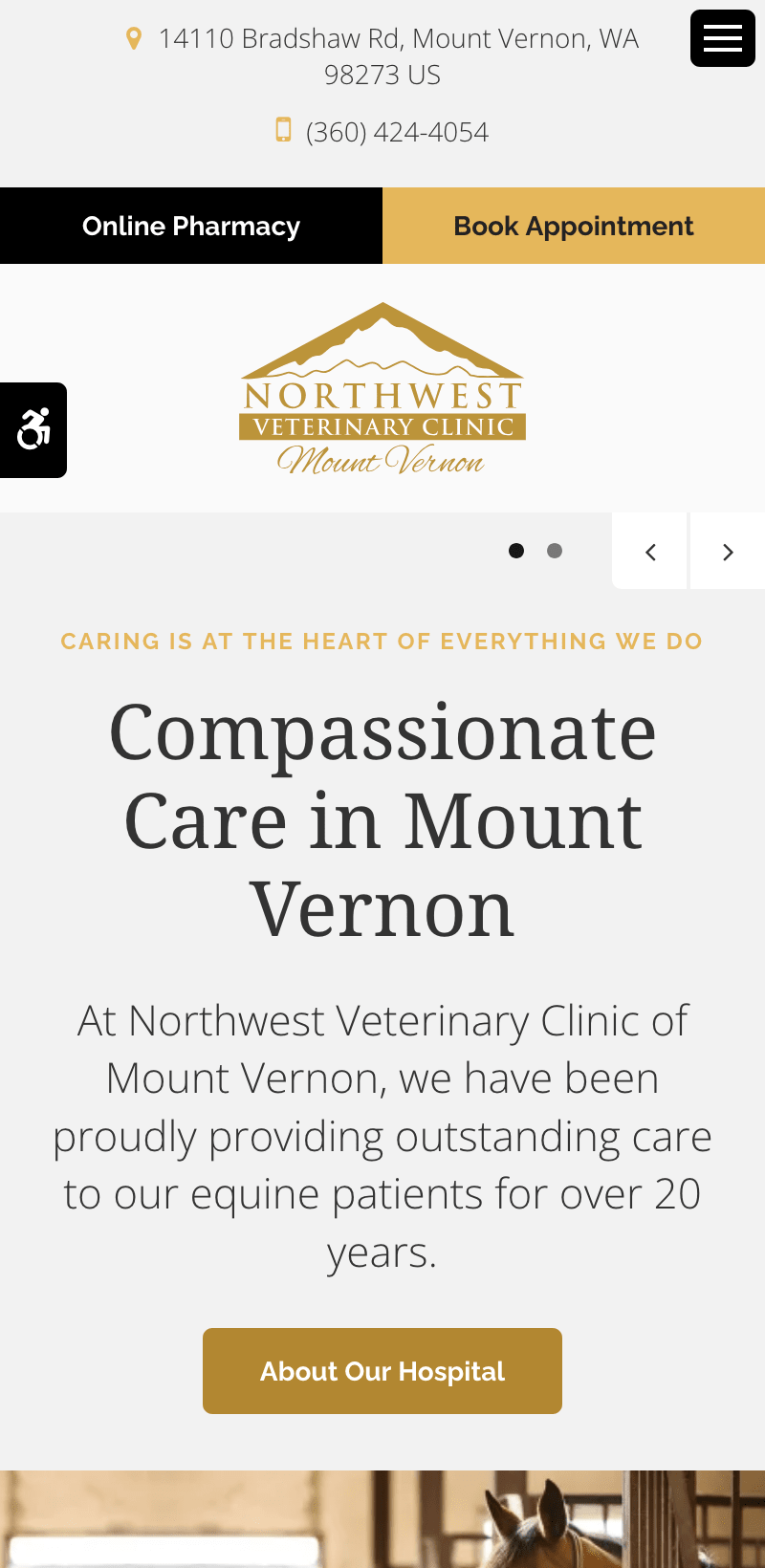
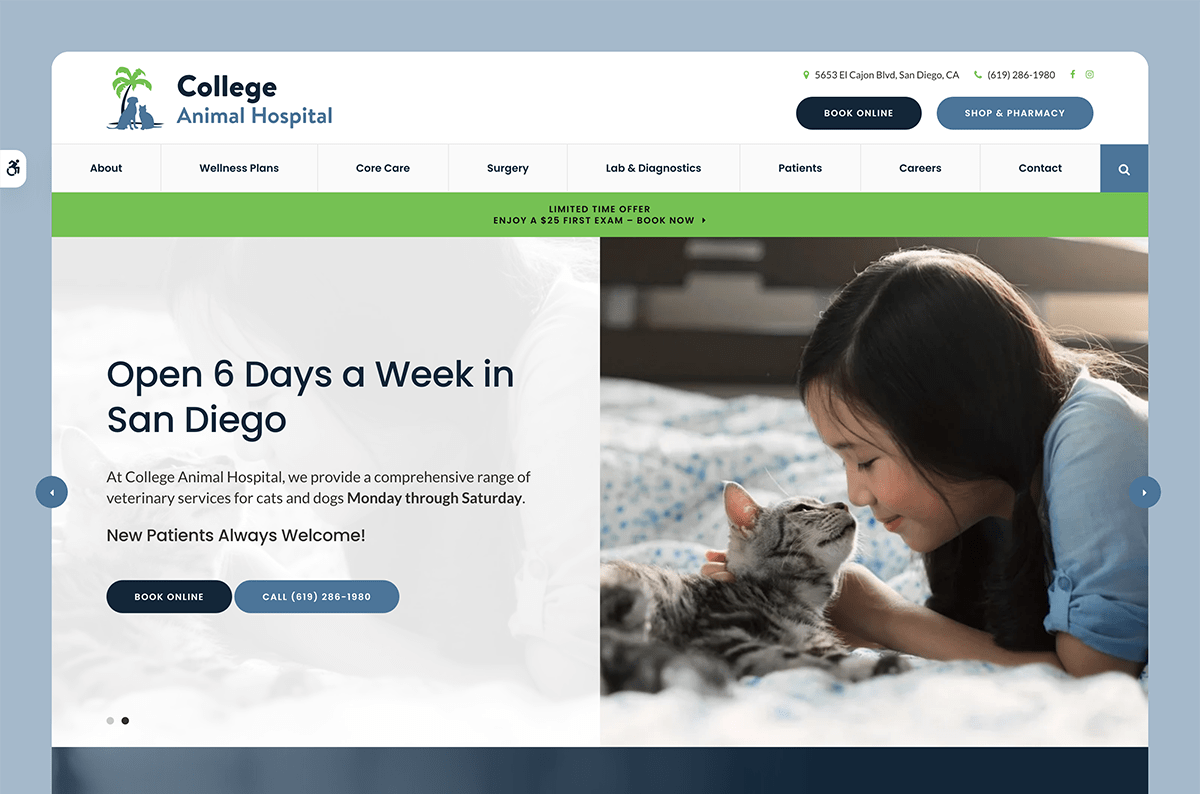
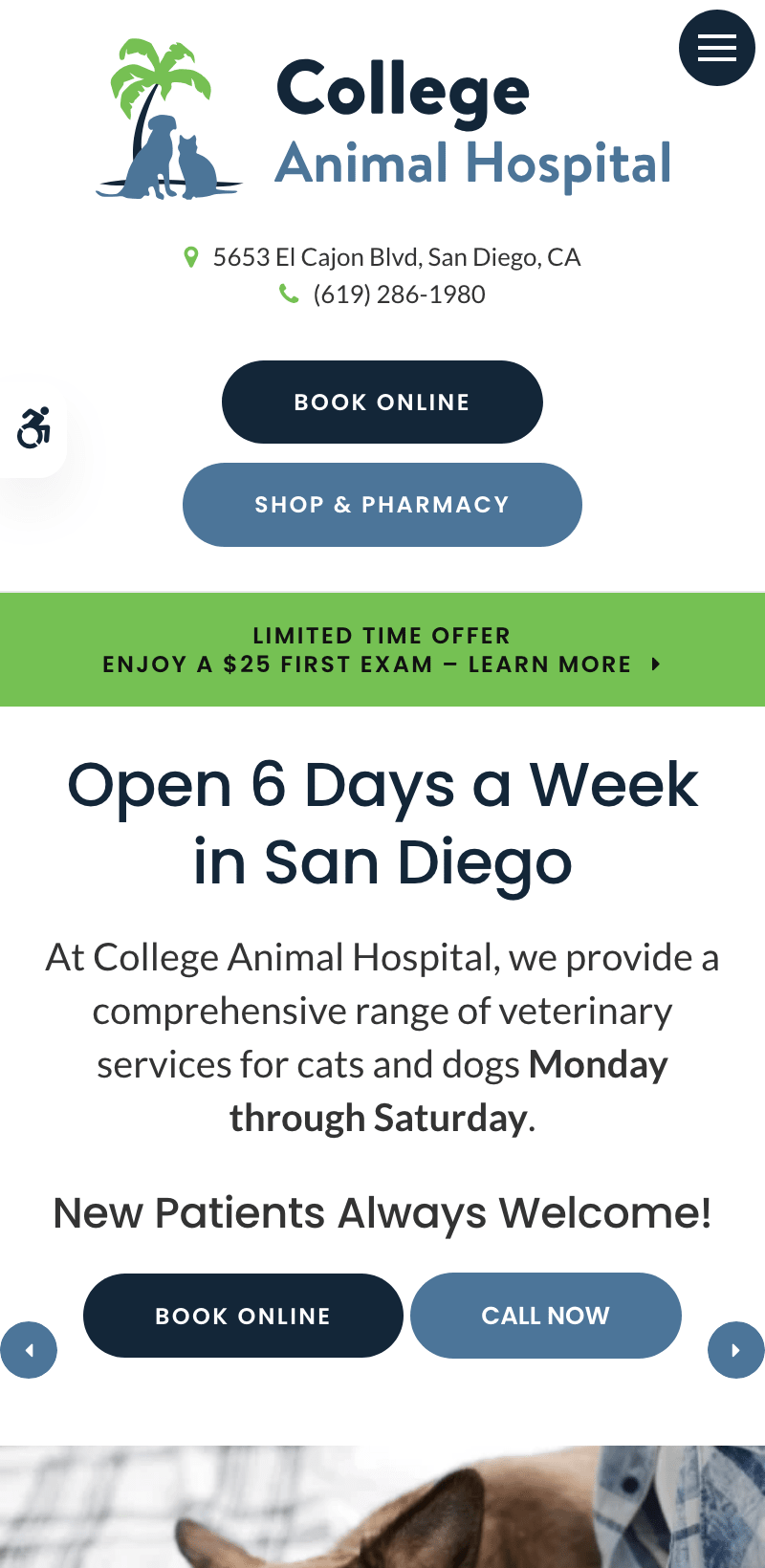
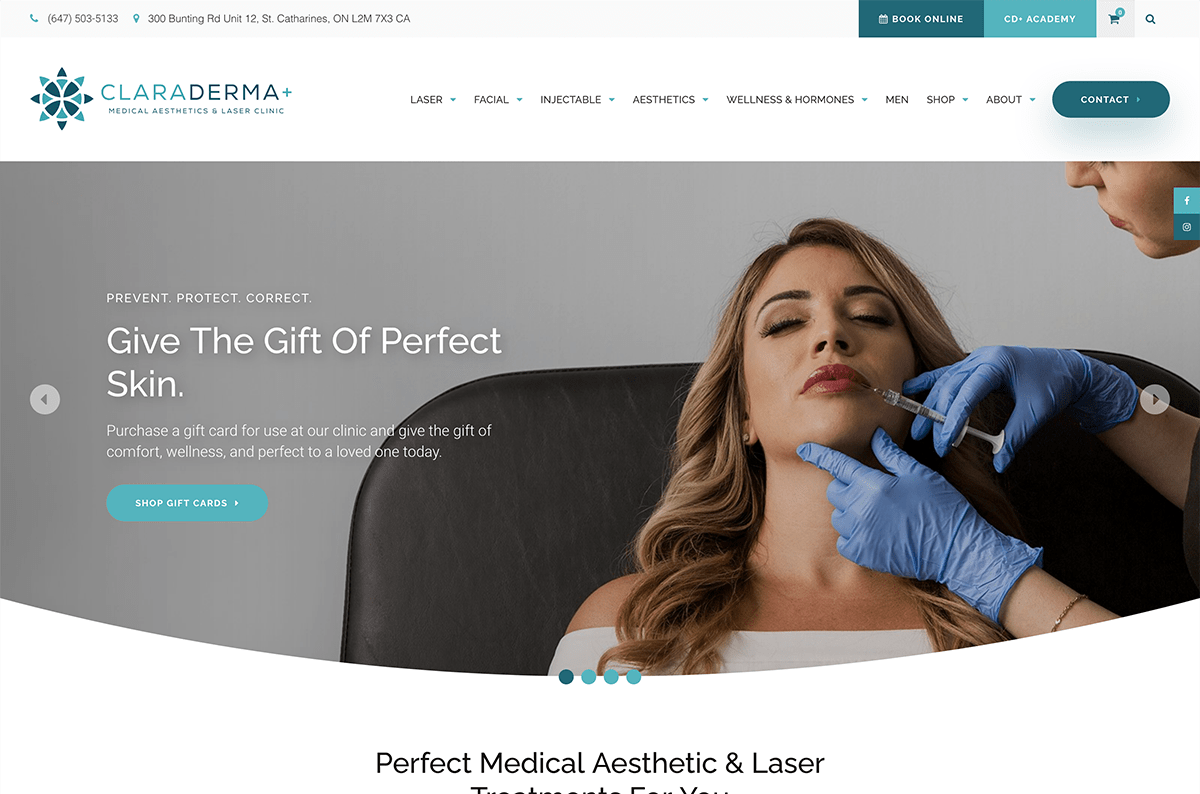
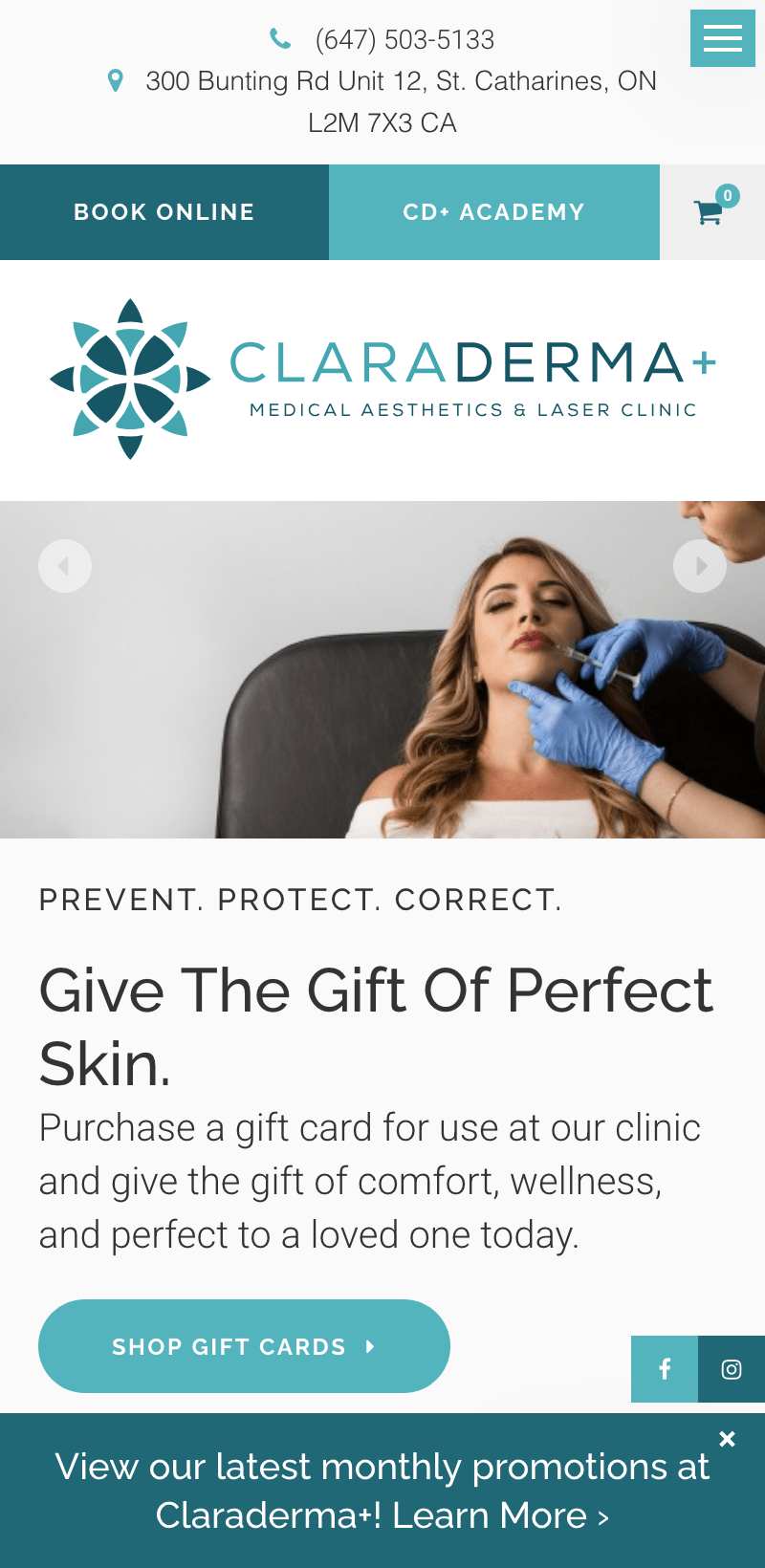
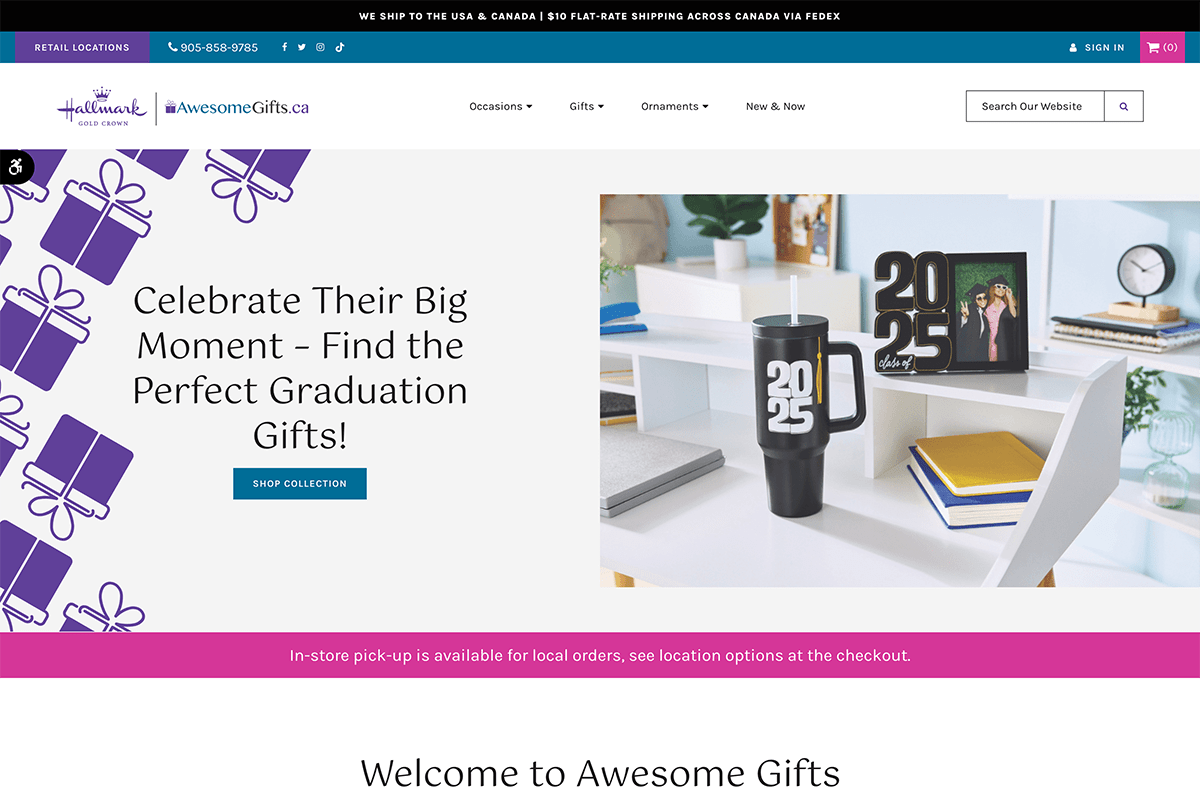
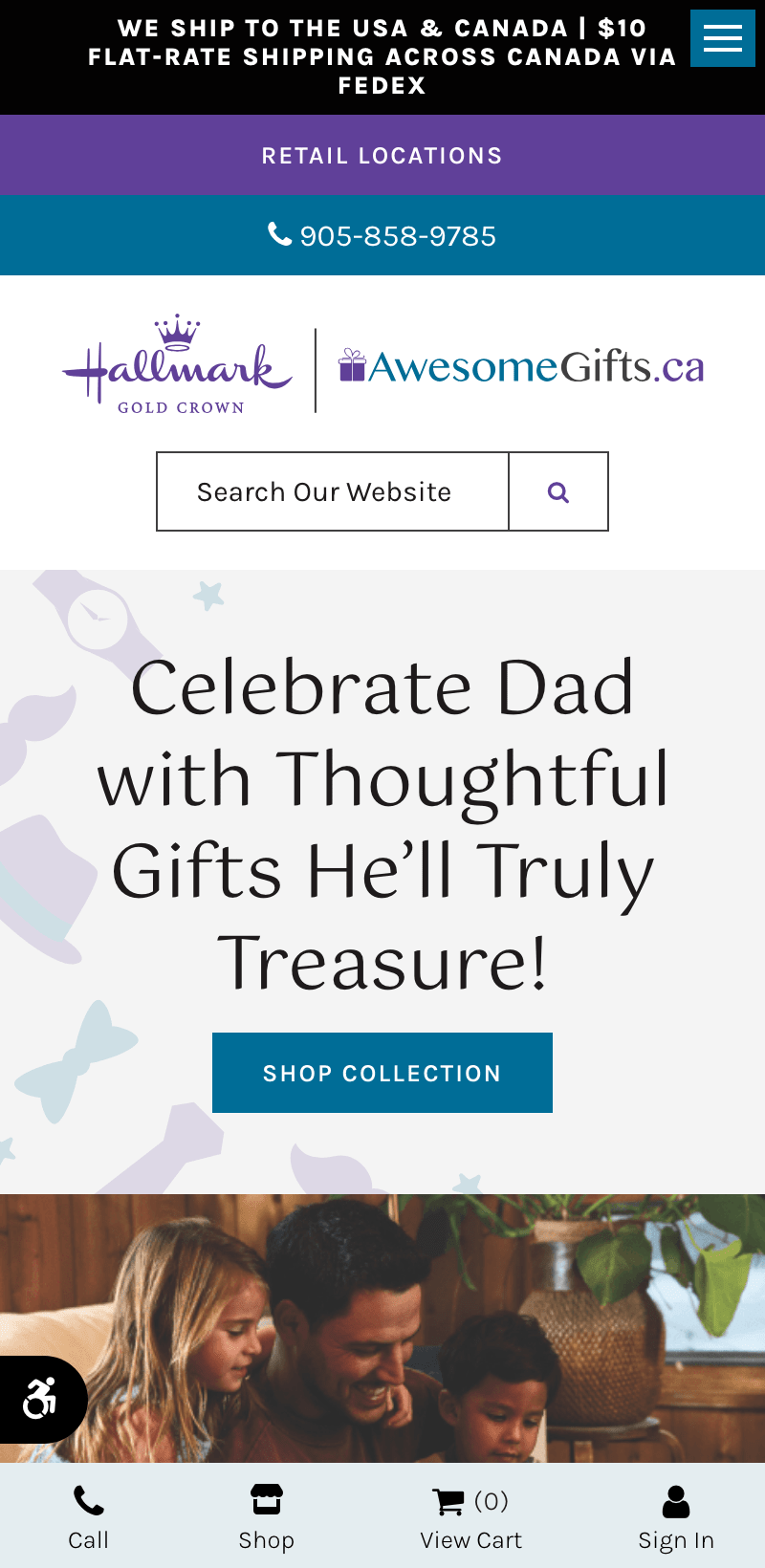
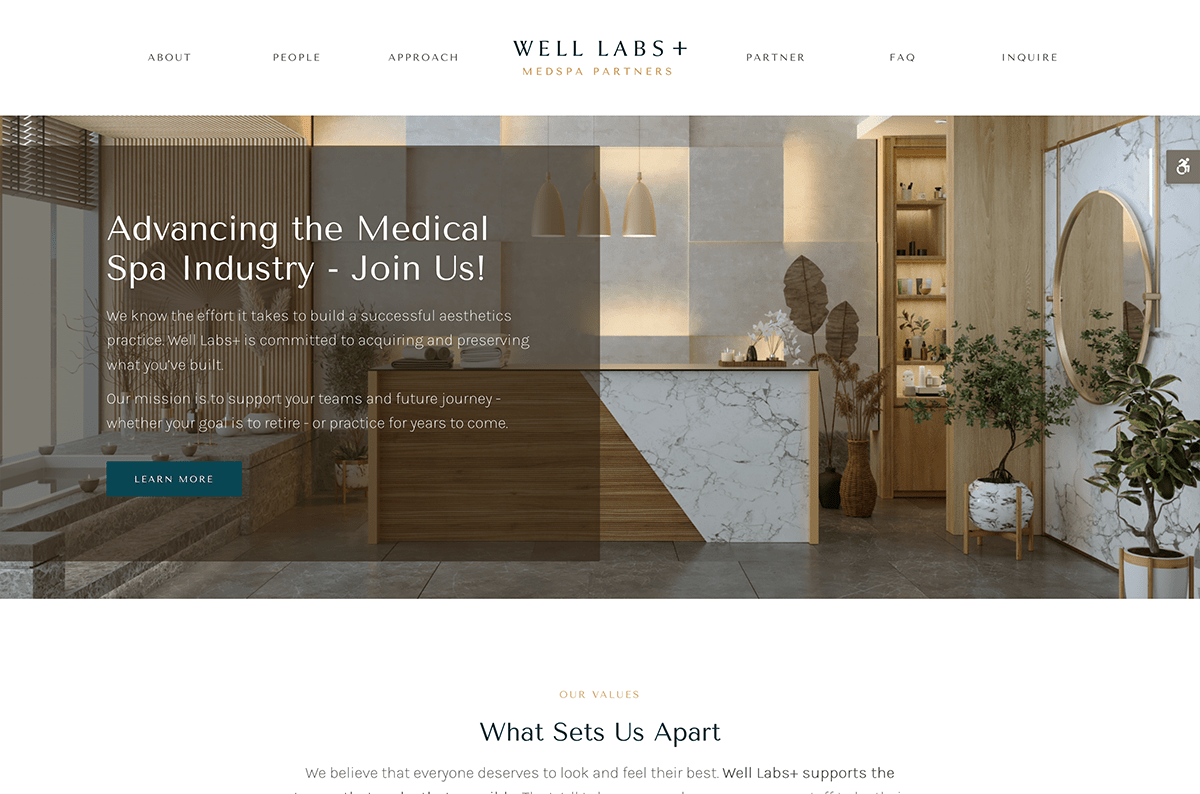
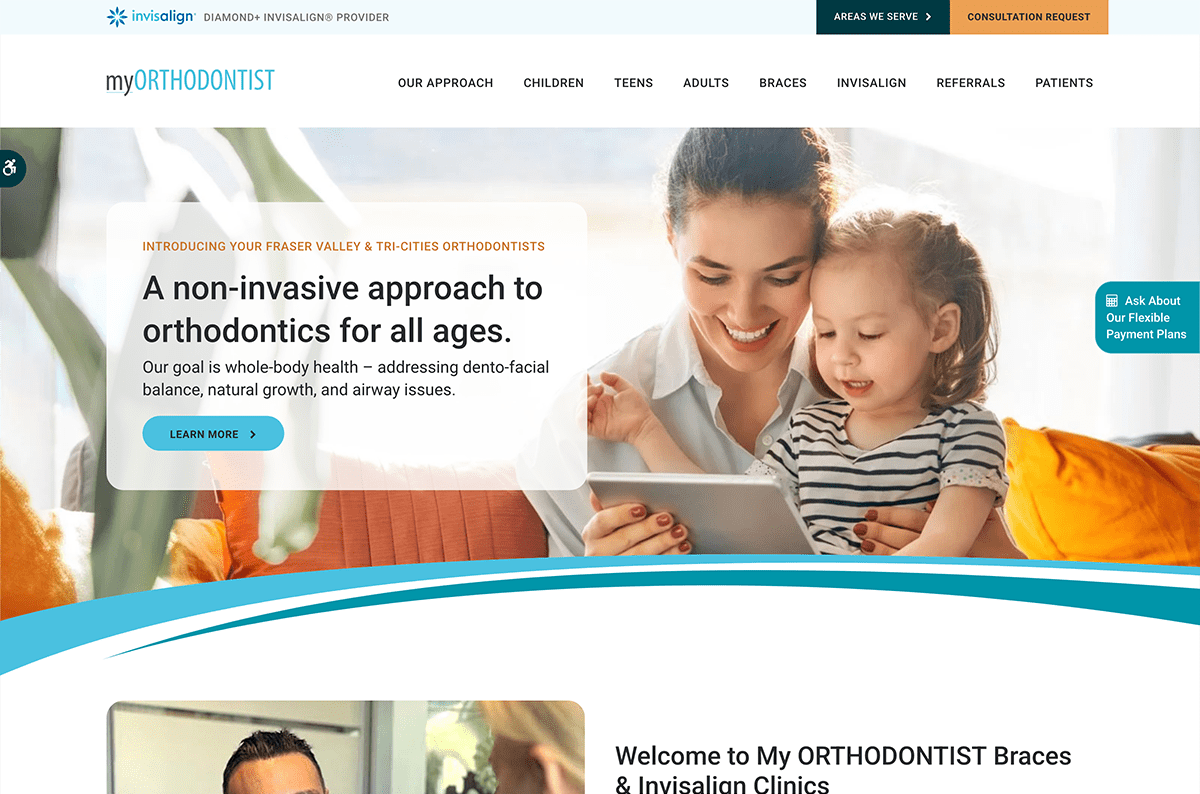
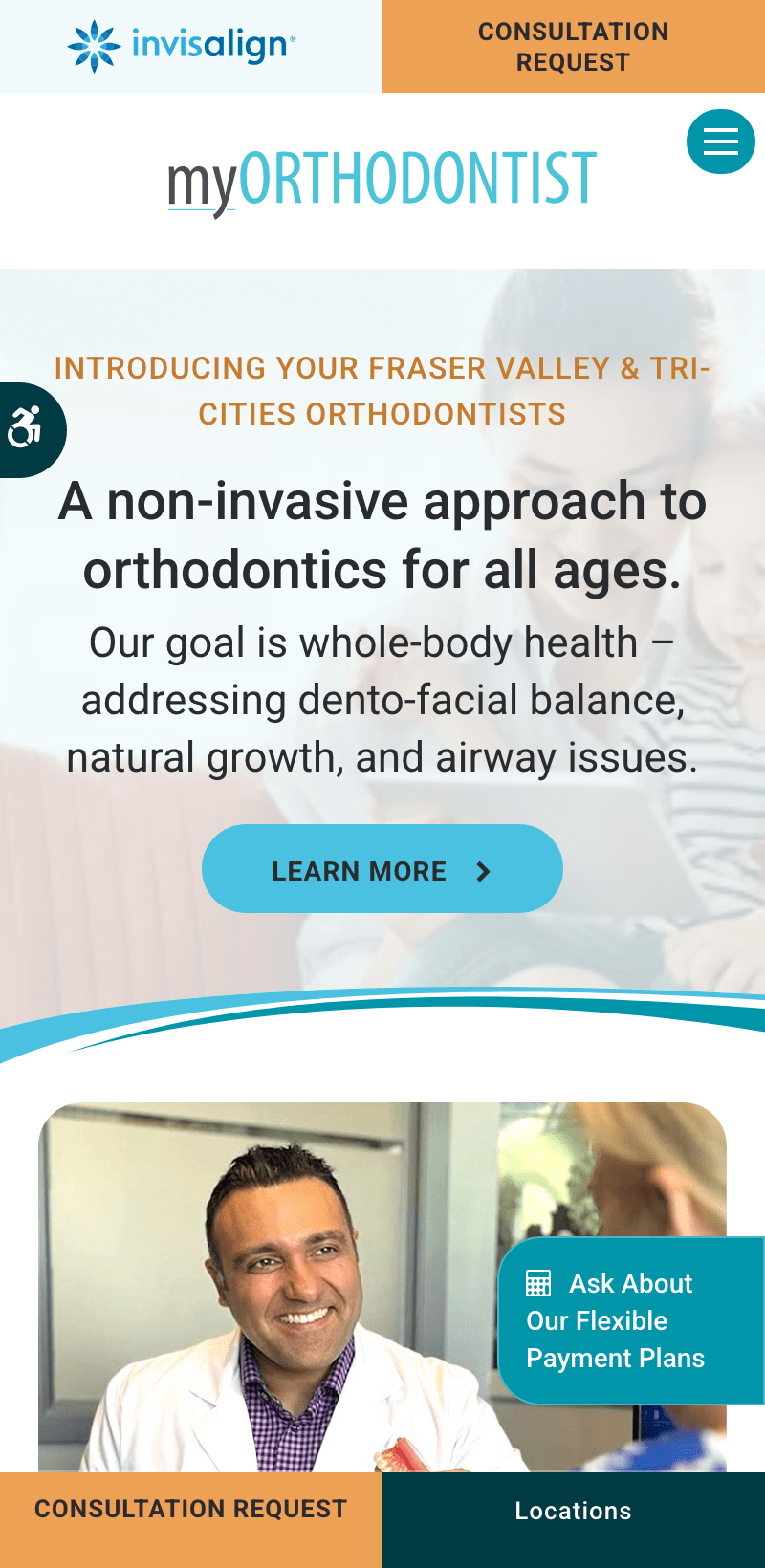
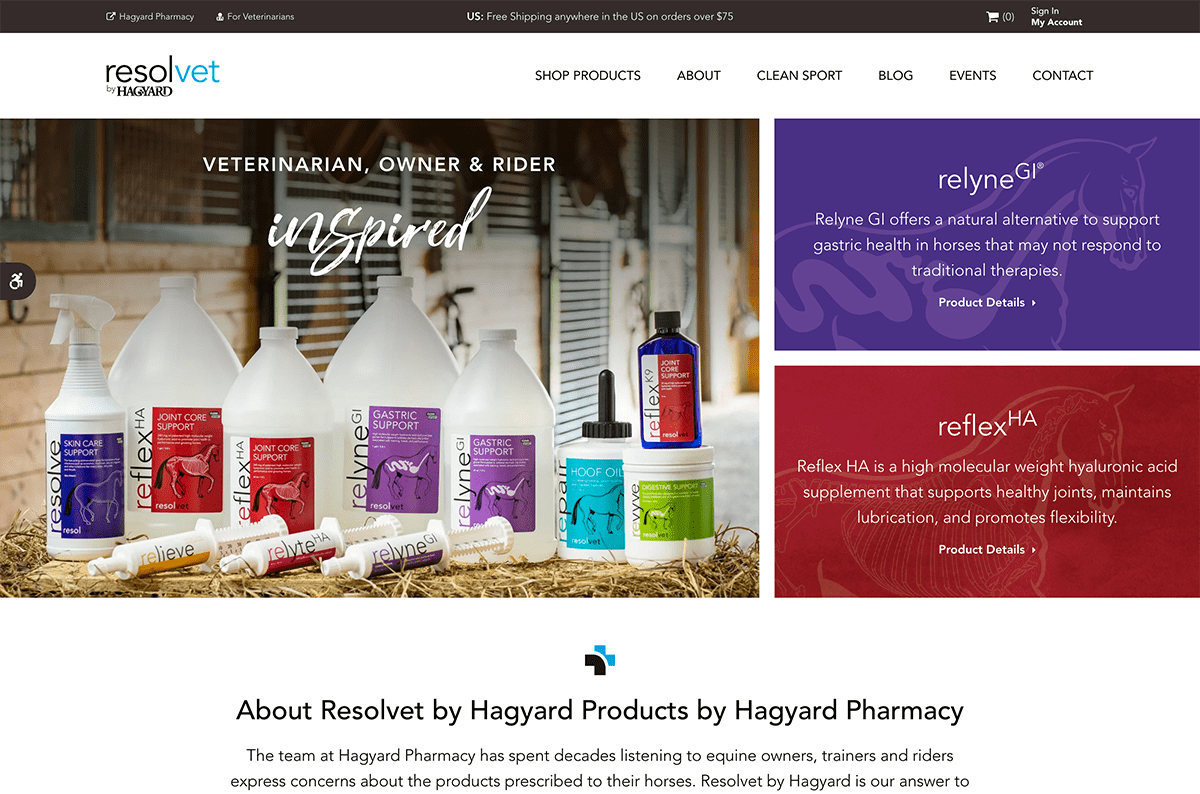
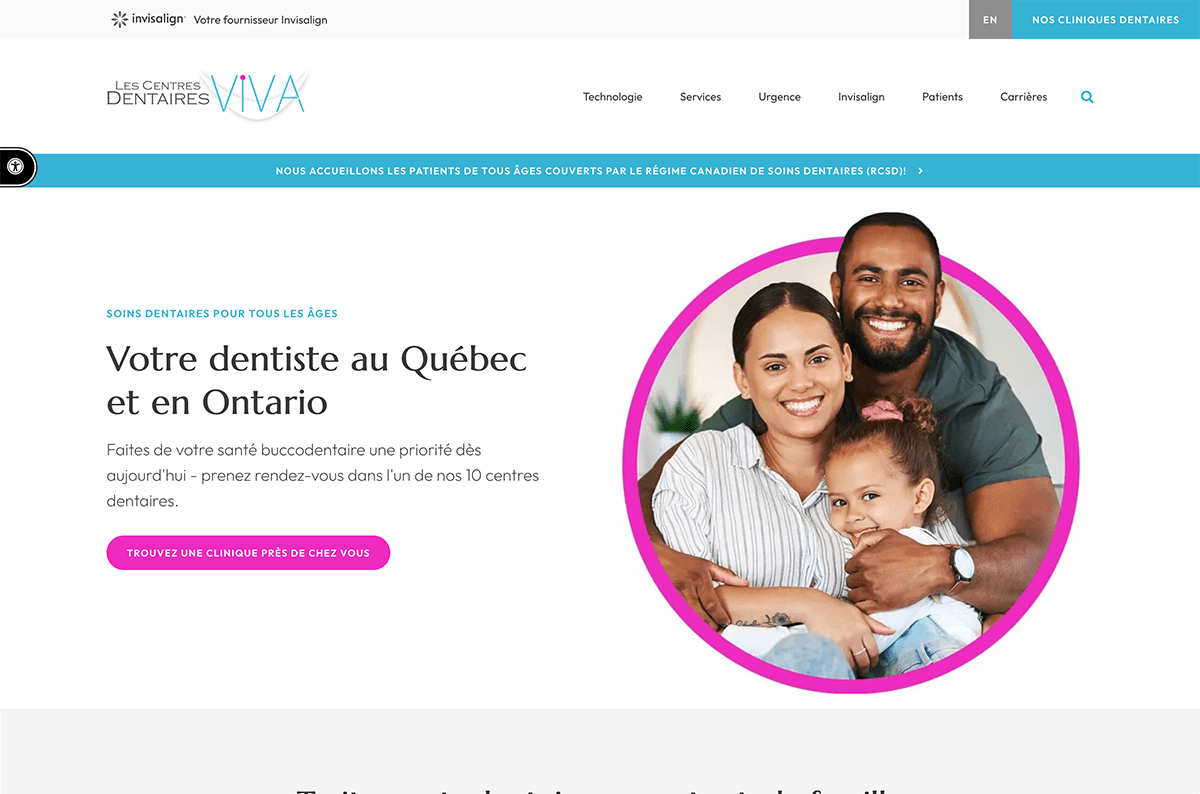
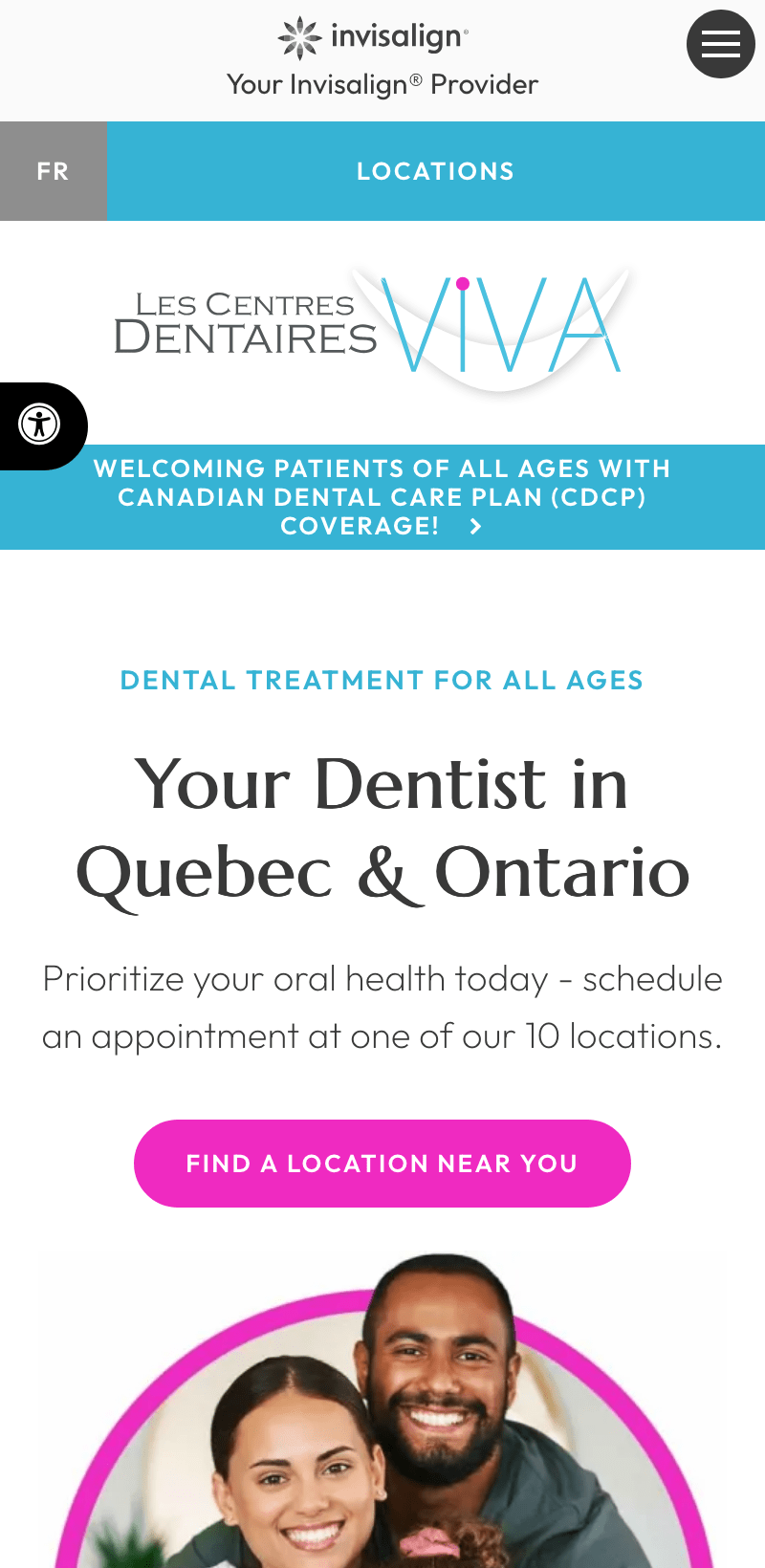
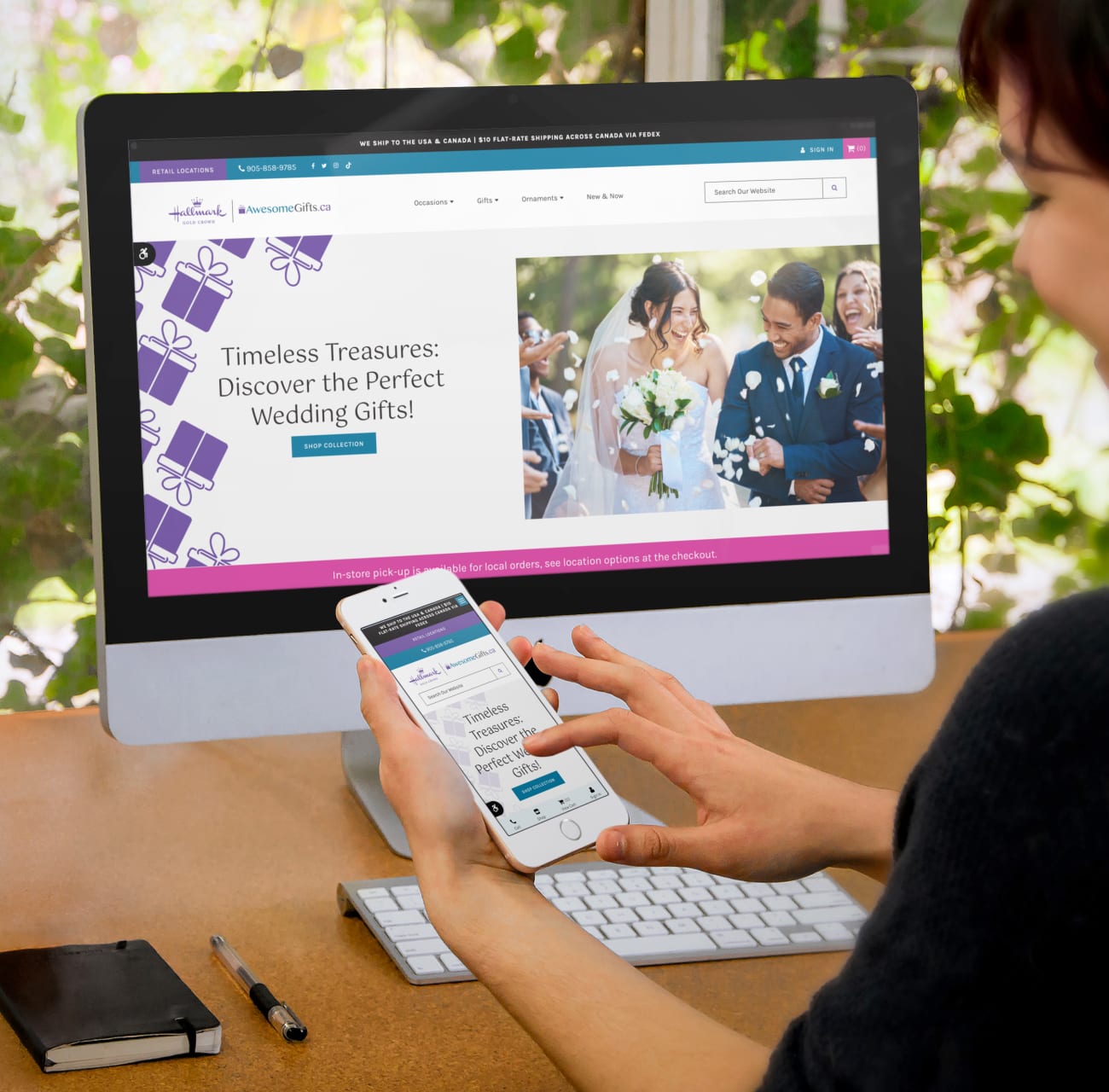
Great Design Drives Results
The flexbility of Tymbrel for developing template-based, fully custom or hybrid website designs gives you everything you need to build and maintain fast, reliable websites that grow to meet your needs.
Ready to learn more about Tymbrel?
Get in touch to explore if the Tymbrel Platform is the right fit for your business.